안녕하세요:)뚱이 블로그입니다.
이번 포스팅에서는 '티스토리 poster 스킨 꾸미기 상단광고 마진과 글 가독성 높이기'에 관해서 포스팅을 할까 합니다.
우선적으로 다른 부분인 하단광고와 본문광고부분에서는 기존의 방식으로 광고에 마진을 주어도 문제가 되지 않았습니다.
허지만,마크쿼리를 사용하다가 poster 스킨으로 변경후에 광고코드를 적용하니 상단광고만 제목과 간격이 넓은 것이 그다지 보기가 좋지 않았습니다.
다른 스킨에 비해서 상단광고에 마진을 주지 않았을 경우에 너무 제목과 상단광고 사이에 넓이가 넓은 것이 문제입니다.
그래서 기존의 스킨에서는 사용해보지 않은 방법을 한번 사용해 보았습니다.가독성도 높이고 스킨도 이쁘게 꾸미는 방법들입니다.

상단광고 마진을 주어서 위쪽여백 줄이기
<center><ins class="adsbygoogle" style="display:block;
data-ad-client="ca-pub-xxxxxxx" data-ad-slot="xxxxxxxx" data-language="ko"
data-ad-format="auto" data-full-width-responsive="true"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script></center>일반적으로 애드센스 반응형 광고를 생성하였을 경우의 광고 코드입니다.
이 코드를 그대로 적용하였을 경우에 위의 사진과 같이 제목과 상단광고 사이에 너무 많은 넓이가 있는 것이 보이시나요??
<center><ins class="adsbygoogle" style="display:block;width:100%; height: 250px;margin-top:-40px;
margin-bottom:10px" data-ad-client="ca-pub-xxxxxxx" data-ad-slot="xxxxxxxx" data-language="ko
data-ad-format="auto" data-full-width-responsive="true"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script></center>그래서 약간의 광고코드에 변경을 주었습니다.어떤 방식이냐면 margin-top에 마진을 주는 것이었습니다.

margin-top:-40px와 margin-bottom:10px만의 마진을 주었습니다.
원래 기존 스킨들에서는 마진을 마이너스로 준적이 없었습니다.그런데 poster 스킨은 상단광고의 윗공백이 너무나 넓었기에 어쩔수가 없었습니다.
위에다가 마진을 -40을 주고 광고 밑에는 10px의 마진을 주었습니다.밑에 마진을 주는 이유는 주지 않을 경우에는 광고와 글이 붙어버릴수가 있기 때문에서였습니다.
광고와 본문의 썸네일이나 글 사이가 너무 간격이 좁아서 클릭이 안되는 부분이 있지만 상단에 마진 -40을 준것은 여느 블로그들을 보면 사용하는 간격이었습니다.

글 가독성 높이기
모든 티스토리 스킨에는 CSS에 보게되면 기본적으로 #부모 #자식값들이 존재를 합니다.
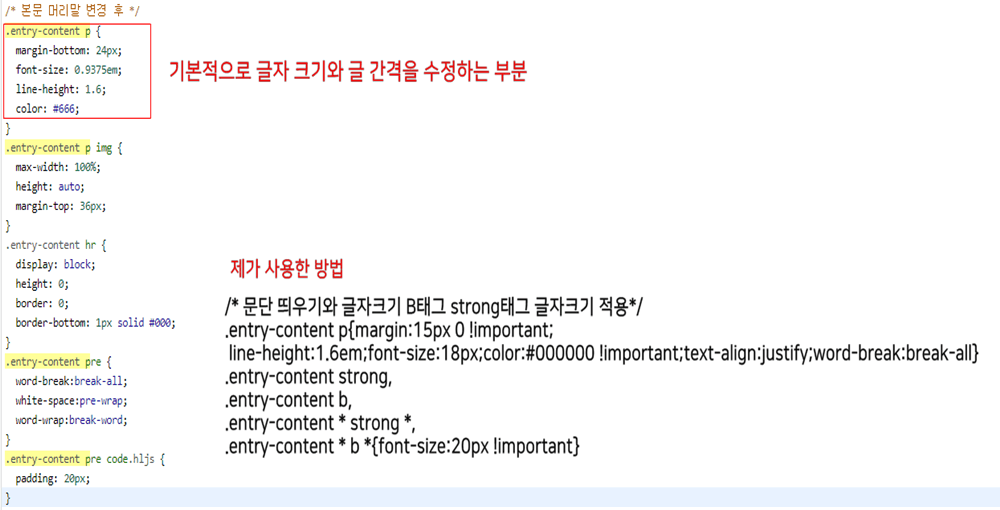
제가 사용한 방법은 모든 폰트의 기본적인 설정을 뛰어넘어 그 위에 존재하게끔 하는 방식입니다.
쉽게 말하자면 기본적인 스킨 글자체와 글자크기,글자색들이 존재를 합니다.
하지만,이것을 넣어준다면 그 기본적인 세팅을 덮고서 우선적으로 이 글자크기와 글자색을 선택하여서 사용하겠다고 선언하게 되는 것입니다.
위에 사진을 보시면 이해가 더욱 더 빠를것이라고 생각됩니다.

다른 스킨을 사용중인 분이라면 .enter-content 이 부분이 poster 스킨의 부모값이니 이 부분만을 스킨의 부모값으로 변경하셔서 사용하시된 되겠습니다.
!important는 여기에서 이 값이 절대값이 되어라고 선언하는 것입니다.
/* 문단 띄우기와 글자크기 B태그 strong태그 글자크기 적용*/
.entry-content p{margin:15px 0 !important;line-height:1.6em;font-size:18px;color:#000000 !important;text-align:justify;word-break:break-all}
.entry-content strong,
.entry-content b,
.entry-content * strong *,
.entry-content * b *{font-size:20px !important}기본적인 글자인 p에 마진을 상하 15px씩 주었으며 줄간격은 line-height를 사용하여서 1.6em을 주었습니다.
글자의 크기는 18px로 설정,글의 색상은 검은색으로 설정을 하였습니다.
또한 b태그와 strong 태그의 글자 크기는 20px을 주었습니다.
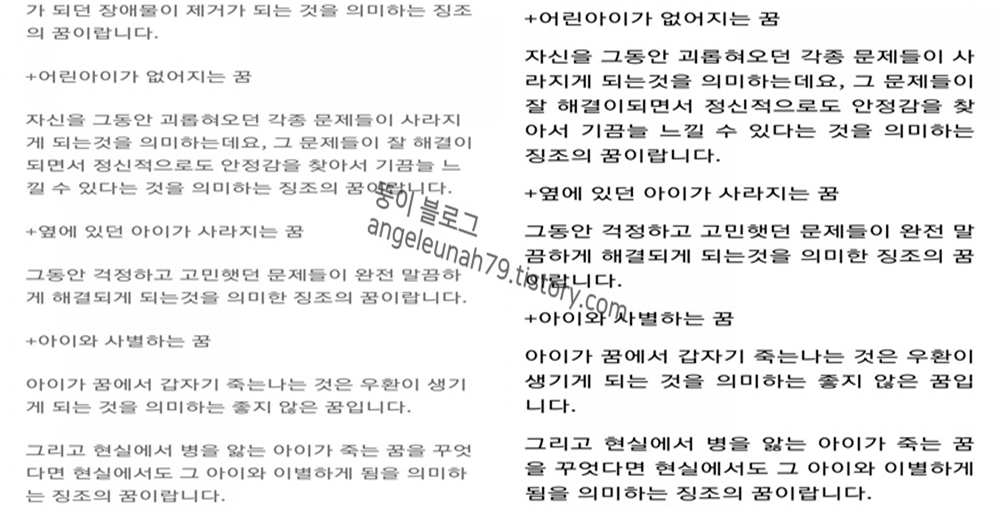
기본적으로 글자크기와 글 간격을 선언하지 않았을 경우의 왼쪽 사진과 오른쪽에 글자크기와 줄간격을 주었을때의 차이입니다.
오른쪽이 훨씬 눈에 잘 들어오면서 가독성도 높아지게 되는 것입니다.