티스토리 배경색을 다크모드로 할 수는 없을가해서 그 방법을 연구해봤네요.
물론 개인적인 취향이긴 하지만,저 같은 경우에는 원래 검정색을 좋아하는 부류라서 티스토리도 검정색 계열로 할 수 없을까하다가 적용해 보았습니다.
다크모드의 장점이라고하면 눈 건강에 좋은 점을 들수가 있네요.하지만 네이버나 구글 등 대형 웹사이트에서는 배경색을 흰색으로하고 있는걸로 보아서 다크모드가 비주류인것 같아요.

CSS 부분을 좀 건드려야 합니다.코드가 조금 길거 같아요.헤헤;
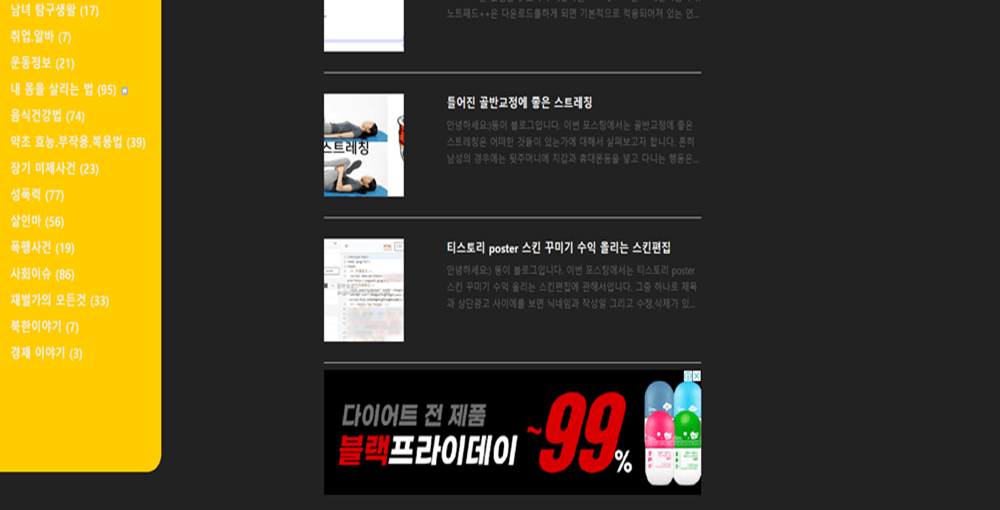
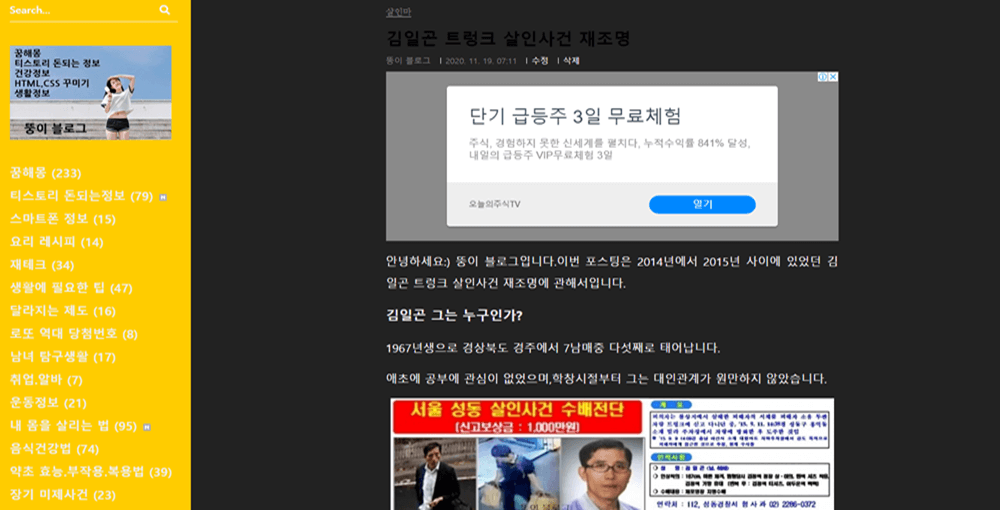
이번에 심심해서 다크모드를 적용시켜 보았는데요 사진을 보시면 조금더 이해도가 빠를거라고 생각합니다.
사진상에서 보시면 아해가 빠를거라고 생각합니다.
소스는 아래부분즈음에 첨부를 해 두겠습니다.필요하신분이시라면 참고하시면 되겠습니다.
그리고 사진에서 사이드바 부분은 #ffcc00의 색상입니다.그래서 이부분도 #222로 배경색과 동일하게 설정하였습니다.
poster 스킨편집 다크모드 적용
/* 다크 모드 적용하기 */
.layer_post .btn_mark {
color:#333 !important;
}
@media screen and (max-width:767px) {
#header h1 {
background-color: #444 !important;
}
}
footer, #header, .mobile-menu #aside, #aside .profile::before {
background-color: #444 !important;
}
#header {
border-bottom: 1px solid #000 !important;
}
body, .comment-list ul li ul {
background-color: #222 !important;
}
.pagination a, p, ul, li, p span {
color: #fff !important; 이 부분이 글자색을 결정하는 부분인데 여기서 조금 더 색을 낮출려면 aaa,bbb,ccc로 설정하시면 되겠습니다.
}
.comments h2 .count, .go-title, .comments h2, .cover-event ul li .title, a, h2, h3 {
color: #eee !important;
}
.cover-event ul li .more {
color: #000 !important;
}
h4, h5 {
color: #bbb !important;
}
.og-text {
background-color: #555 !important;
}
/* 메인바 */
.cover-list, .cover-thumbnail-3, .cover-thumbnail-2, .cover-thumbnail-4,
.cover-event, .comment-list ul li ul {
border-top: none !important;
}
.cover-list h2, .cover-thumbnail-2 h2 {
border-bottom: 1px solid #000 !important;
}
#gnb ul li .current a:after {
background-color: #eee !important;
}
/* 버튼 */
#header.util .profile button, #aside .close, .sidebar .social-channel ul li a,#header .util .menu, .tags a, .cover-thumbnail-3 button {
background-color: transparent !important;
border: 1px solid #333 !important;
}
#header .util .search:before {
background-color: #444 !important;
border: 1px solid #333 !important;
}
.pagination .prev, .pagination .next, .pagination .selected, .cover-thumbnail-4 .next {
color: #fff !important;
border:1px solid #333 !important;
}
/* 링크 색 */
figure[date-ke-type='opengraph'] a, #tt-body-page figure[date-ke-type='opengraph'] a {
border: 1px solid #000 !important;
}
figure[date-ke-type='opengraph'] div.og-image {
border-right: 1px solid #000 !important;
}
/* 사이드바 */
.sidebar .sidebar-2 {
border-top: 1px solid #000 !important;
}
.sidebar .category ul li ul li ul li:before {
background-color: #000 !important;
}
/* 댓글 */
textarea, #wh-form, #container .wf-form {
background-color: #333 !important;
border: 1px solid #000 !important;
}
/* 푸터 */
footer {
border-top: 1px solid #000 !important;
}
#footer .page-top {
background-color: #555 !important;
border-color: #444 !important;
}
#footer .page-top:hover {
background-color: #bbb !important;
}
/* 다크 모드 적용하기 */
위 부분이 제가 적용을 한 다크모드 소스코드랍니다.
그리고서 기존에 사이드바는 제가 원래 흰색계열에 어울리게끔 만들어둔것이라서 다크모드에는 어울리지 않앗습니다.
그래서 기존에 사이드바 배경색을 ffcc00에서 222로 배경색과 동일하게 적용시킨 것이구요!

아래의 소스코드를 어떻게 적용하느냐면 으흠!
일단 블로그 관리-꾸미기-스킨 편집-html 편집으로 들어가주세요.
그리고서 CSS를 건드려야하니 html 옆에 버튼을 누르면 CSS 수정 상태로 들어가지게 될 것입니다.
위에 CSS 소스가 제 블로그에 적용한 부분이라고 보시면 되겠습니다.
하지만 사이드바 버튼부분은 따로 제가 적용을 해두어서 이것과는 별개로 작동이 되는듯 합니다.
참고로 적용을한 제 스킨은 poster 포스터 스킨입니다.
왠만한 티스토리 스킨에 적용을하면 대부분 적용이 되겠으나,간혹 제대로 적용이 되지 않는 스킨이 있을 수도 있습니다.